|
将CSS3动画视为CSS过渡的更复杂的姐妹,动画在几个关键方面与变换不同:动画不会优雅地降级,如果浏览器不支持,则用户运气不佳,另一种方法是使用JavaScript。
动画可以重复,并无限重复,过渡总是有限的。
动画使用关键帧,可以创建更复杂和细微差别的效果。
可以在播放周期的中间暂停动画。
所有主流浏览器的最新版本都支持CSS3动画。Firefox 15及更早版本需要一个-moz-前缀;?以后的版本没有。Internet Explorer版本10和11也支持没有前缀的动画,所有版本的Microsoft Edge也是如此。
我们可以通过几种方式检查CSS动画支持,第一种是通过测试CSSKeyframeRule作为window对象的方法的存在:
const hasAnimations =?'CSSKeyframeRule'?in window;
如果浏览器支持@supports规则和CSS.supports()API,我们可以使用它:
const hasAnimations = CSS.supports('animation-duration: 2s');
与过渡一样,我们只能为插值等设置动画,例如颜色值,长度和百分比。
创建你的第一个动画
我们首先要使用@keyframes规则定义动画,该@keyframes规则有两个目的:
设置动画的名称
对我们的关键帧规则进行分组
让我们创建一个名为的动画pulse:
@keyframes?pulse?{?}
我们的关键帧将在此块中定义。在动画中,关键帧是动作发生变化的点。特别是使用CSS3动画,关键帧规则用于设置动画周期中特定点的属性值。插入关键帧规则中值之间的值。
动画至少需要两个关键帧:一个from关键帧,它是我们动画的起始状态,一个to帧,它是它的结束状态。在每个单独的关键帧块中,我们可以定义要设置动画的属性:
@keyframes?pulse?{?from?{?transform:?scale(0.5);?opacity:?.8;?}?to?{?transform:?scale(1);?opacity:?1;?}?}
此代码将我们的对象从其大小的一半扩展到其完整大小,并将不透明度从80%更改为100%。
但是,该keyframes规则仅定义了动画。它本身并不会使元素移动,我们需要应用它。让我们定义一个pulse类,我们可以用它将这个动画添加到任何元素:
.pulse?{?animation:?pulse 500ms;?}
在这里,我们使用了animation速记属性来设置动画名称和持续时间。为了播放动画,我们需要@keyframes规则的名称(在这种情况下pulse)和持续时间,其他属性是可选的。
属性的顺序animation类似于transition,可以解析的第一个值变为的值animation-duration。第二个值成为的值animation-delay,不是CSS范围的关键字或动画属性关键字值的单词被假定为@keyframe规则集名称。
与此同时transition,animation也接受动画列表。动画列表是以逗号分隔的值列表。例如,我们可以将脉冲动画分成两个规则 –?pulse和fade:
@keyframes?pulse?{?from?{?transform:?scale(0.5);?}?to?{?transform:?scale(1);?}?}?@keyframes?fade?{?from?{?opacity:?.5;?}?to?{?opacity:?1;?}?}
然后我们可以将它们组合为单个动画的一部分:
.pulse-and-fade?{?animation:?pulse 500ms, fade 500ms;?}
动画属性
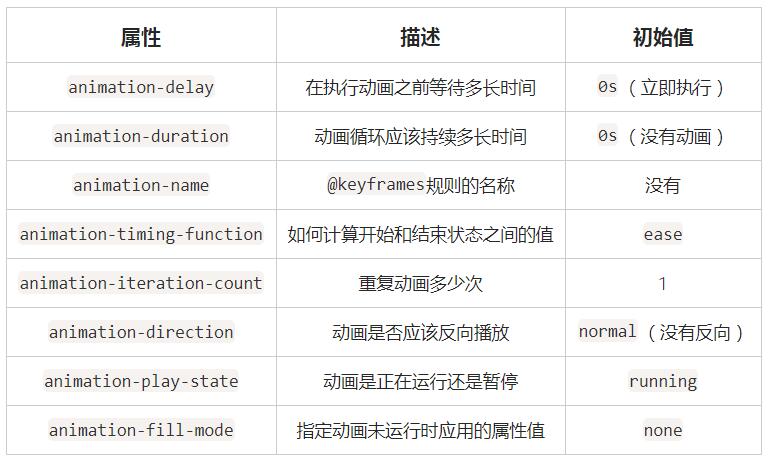
虽然使用animation属性较短,但有时较长的属性更清晰。下面列出了手绘动画属性:

css3动画是什么(CSS3动画使用教程)
animation-delay和animation-duration性能的功能类似transition-delay和transition-duration。两者都接受时间单位作为值,以秒(s)或毫秒(ms)为单位。负时间值有效animation-delay,但不是animation-duration。
让我们.pulse使用longhand属性重写我们的规则集。这样做给了我们以下内容:
.pulse?{?animation-name:?pulse;?animation-duration:?500ms;?}
该animation-name物业相当简单。它的值可以是规则none的名称@keyframes。动画名称几乎没有限制。CSS的关键字,例如initial,inherit,?default,和none被禁止的。大多数标点字符都不起作用,而字母,下划线,数字和表情符号(以及其他Unicode)字符通常会起作用。为了清晰和可维护性,最好为动画提供描述性名称,并避免使用CSS属性或表情符号作为名称。
循环或不循环:animation-iteration-count属性
如果你跟随自己的代码,你会发现这个动画只发生一次。我们希望我们的动画重复。为此,我们需要animation-iteration-count。
animation-iteration-count属性接受大多数数值,整数和十进制数是有效值。但是,对于十进制数字,动画将在最后一个动画周期的中途停止,并以to状态结束,负值animation-iteration-count被视为相同1。
要使动画无限期运行,请使用infinite关键字。动画将播放无限次。当然,infinite实际上意味着在卸载文档之前,浏览器窗口关闭,动画样式被删除或设备关闭。让我们的动画无限:
.pulse?{?animation-name:?pulse;?animation-duration:?500ms;?animation-iteration-count:?infinite;?}
或者,使用animation速记属性:
.pulse?{?animation:?pulse 500ms infinite;?}
播放动画:animation-direction属性
但是,我们的动画仍然存在问题。它不像重复我们的放大动画那么多脉冲。我们想要的是这个元素可以向上和向下扩展。输入animation-direction。
animation-direction属性接受四个值之一:
normal:初始值,按指定播放动画
reverse:翻转from和to说明并反向播放动画
alternate:反向播放偶数编号的动画循环
alternate-reverse:反向播放奇数动画周期
继续我们当前的例子,reverse将我们的对象缩小0.5倍。使用alternate会将我们的对象缩放为奇数循环,向下缩放为偶数。相反,使用alternate-reverse会将我们的对象缩小为奇数循环,向上缩放为偶数循环。由于这是我们想要的效果,我们将我们的animation-direction属性设置为?alternate-reverse:
.pulse?{?animation-name:?pulse;?animation-duration:?500ms;?animation-iteration-count:?infinite;?animation-direction:?alternate-reverse;?}
或者,使用速记属性:
.pulse?{?animation:?pulse 500ms infinite alternate-reverse;?}
使用百分比关键帧
我们之前的例子是一个简单的脉冲动画。我们可以使用百分比关键帧创建更复杂的动画序列。而不是使用from和to,百分比关键帧表示动画过程中的特定变化点。下面是一个使用名为的动画的示例wiggle:
@keyframes?wiggle?{?25?{?transform:?scale(.5)?skewX(-5deg)?rotate(-5deg);?}?50?{?transform:?skewY(5deg)?rotate(5deg);?}?75?{?transform:?skewX(-5deg)?rotate(-5deg)?scale(1.5);?}?100?{?transform:?scale(1.5);?}?}
我们在这里使用了25%的增量,但这些关键帧可能是5%,10%或33.2%。在播放动画时,浏览器将在每个状态之间插值。与前面的示例一样,我们可以将其分配给选择器:
/* Our animation will play once */?.wiggle?{?animation-name:?wiggle;?animation-duration:?500ms;?}
或使用animation速记属性:
.wiggle?{?animation:?wiggle 500ms;?}
这里只有一个问题。当我们的动画结束时,它会回到原始的动画前状态。要防止这种情况,请使用animation-fill-mode属性。
animation-fill-mode
动画在开始之前或停止播放之后对属性没有影响。但正如您在wiggle示例中看到的那样,一旦动画结束,它将恢复到动画前的状态。有了animation-fill-mode,我们可以在动画开始和结束之前填写这些状态。
该animation-fill-mode属性接受四个值之一:
none:动画在没有执行时没有效果
forwards:当动画结束时,结束状态的属性值仍将适用
backwards:动画延迟期间将应用第一个关键帧的属性值
both:对两者的影响forwards和backwards适用
由于我们希望我们的动画元素保持其最终的放大状态,我们将继续使用animation-fill-mode: forwards。(animation-fill-mode: both也会有效。)
animation-fill-mode: backwards当animation-delay属性设置为500ms或更高时,效果最明显?。当animation-fill-mode设置backwards为时,将应用第一个关键帧的属性值,但在延迟过去之前不会执行动画。
暂停动画
如上所述,动画可以暂停。转换可以在中途反转,也可以通过切换类名来完全停止。另一方面,动画可以在播放周期的中途暂停使用animation-play-state。它有两个定义的值 –?running和paused- 它的初始值是running。
让我们看一个使用animation-play-state播放或暂停动画的简单示例。首先,我们的CSS:
.wobble?{?animation:?wobble 3s ease-in infinite forwards alternate;?animation-play-state:?paused;?}?.running?{?animation-play-state:?running;?}
这里,我们有两个声明块:wobble它定义了一个摆动动画,并running设置了一个播放状态。作为我们animation声明的一部分,我们设定了一个animation-play-state值paused。要运行我们的动画,我们将把running类添加到元素中。让我们假设我们的标记包含一个运行动画按钮,其中id包含trigger:
const trigger = document.querySelector('#trigger');?const moveIt = document.querySelector('.wobble'); trigger.addEventListener('click', function()?{?moveIt.classList.toggle('running');?});
添加.running到我们的元素会覆盖animation-play-state设置的值.wobble,并使动画播放。
动画开始,结束或重复时检测
像过渡一样,动画在结束时会触发事件:animationend。与过渡不同,动画在开始重复时也会触发animationstart和animationiteration发生事件。与转换一样,您可以使用这些事件在页面上触发另一个操作。也许您可以使用animationstart上下文显示“?停止动画”按钮,或animationend显示“?重播”按钮。
我们可以使用JavaScript监听这些事件。下面,我们正在听取这个animationend事件:
const animate = document.getElementById('animate'); animate.addEventListener('animationend', function(eventObject)?{?// Do something?});
这里,事件处理函数也接收一个事件对象作为其唯一参数。为了确定哪个动画结束,我们可以查询animationName事件对象的属性。
关于性能的注意事项
某些属性比其他属性创建性能更好的过渡和动画。如果动画更新了触发重排或重新绘制的属性,则在手机和平??板电脑等低功耗设备上可能会表现不佳。
触发重排的属性是影响布局的属性。其中包括以下可动画属性:
border-width(和border-*-width属性) border(和border-*属性) bottom font-size font-weight height left line-height margin(和margin-*属性) min-height min-width max-height max-width padding(和padding-*属性) right top vertical-align width
在对这些属性进行动画处理时,浏览器必须重新计算受影响(通常是相邻)元素的大小和位置。尽可能使用变换。转换或翻译动画变换(例如,transform: translate(100px,200px))可以代替top,left,right,和bottom特性。在某些情况下,height和width动画可以用替代scale改造。
有时,触发回流(或布局更新)是不可避免的。在这些情况下,尽量减少受影响的元素数量并使用技巧(例如负延迟)来缩短感知的动画持续时间。
触发重绘的属性通常是导致颜色更改的属性。这些包括:
background background-image background-position background-repeat background-size border-radius border-style box-shadow color outline outline-color outline-style outline-width
对这些属性的更改比计算布局的更便宜,但它们仍然有成本。对计算进行更改box-shadow并且border-radius计算起来特别昂贵,尤其是对于低功耗设备。设置动画这些属性时要小心。
|